Your perfect building blocks optimized for conversion
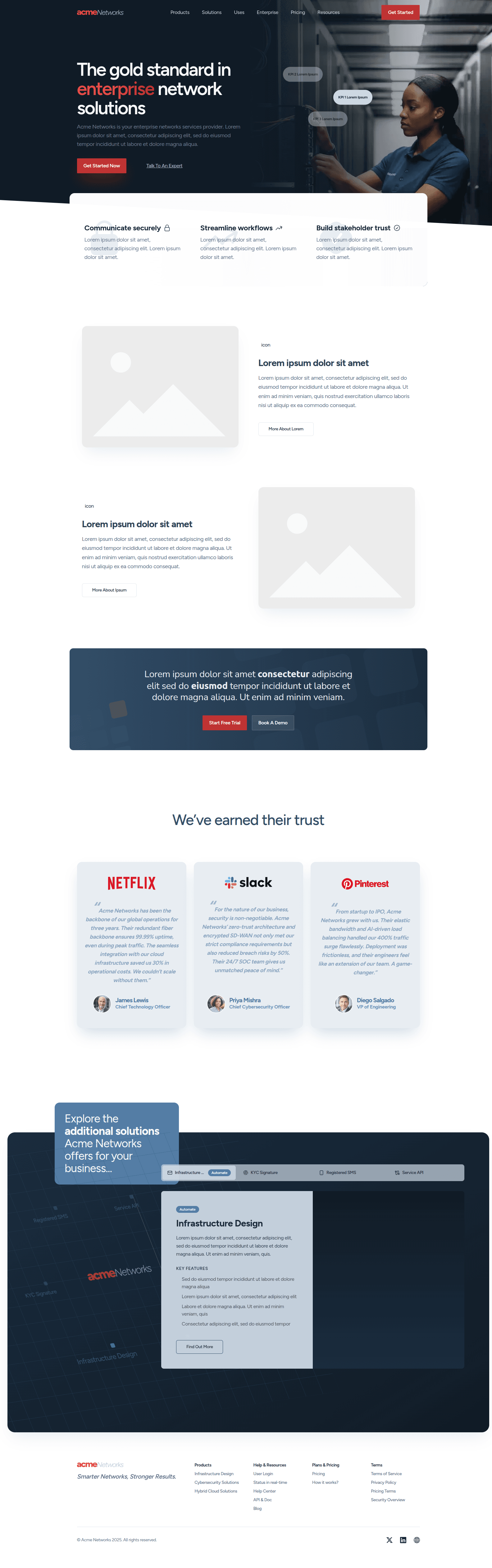
A forever-expanding collection of pixel-perfect templates designed for legendary-level conversion rates. No cap.




What's included (so far)

- Performance: 100
- Accessibility: 100
- Best Practices: 100
- SEO: 100

- Performance: 97
- Accessibility: 100
- Best Practices: 100
- SEO: 100

- Performance: 98
- Accessibility: 100
- Best Practices: 100
- SEO: 100

- Performance: 89
- Accessibility: 100
- Best Practices: 100
- SEO: 100

- Performance: 100
- Accessibility: 100
- Best Practices: 100
- SEO: 100

- Performance: 100
- Accessibility: 100
- Best Practices: 100
- SEO: 100

- Performance: 96
- Accessibility: 100
- Best Practices: 100
- SEO: 100

- Performance: 100
- Accessibility: 100
- Best Practices: 100
- SEO: 100
Frequently Asked Questions
When you purchase a single item for $100, you're acquiring that specific product. However, if you choose the $300 bundle, you gain access to all existing content as well as any future additions.
A one-time payment made through Stripe. After that, you can simply sit back and continue receiving new updates and templates weekly. They will be accessible anytime from your personal dashboard.
The contents of each purchase may vary, but all include:
Full Running Code Project: A complete, functional project with reusable components for easy customization. The code is optimized for a high Lighthouse score, typically 100 across all categories, ensuring top performance, accessibility, SEO and best practices.
Design assets: Organized design elements like hero sections, pricing cards, icons, and UI components, complete with documented style guides. Expect auto layouts, responsive designs, themes, and variables—no shortcuts like in some other projects. I'm adding alternatives like Penpot and Adobe XD, but most assets are currently in Figma.
Other supporting material: Documentation, tutorials, and additional resources related to the product. Check the specific product description for details.
I primarily use React, Next.js, and Tailwind CSS for most of my products, as they are in high demand. However, I'm gradually adding alternatives. The list of alternative stacks will continue to expand over time.
For design, I mainly use Figma, but I'm planning to add Penpot and Adobe XD soon to offer more flexibility in your design tool choice.
My goal is to provide as many stack options as possible, so you can select what best fits your project. If you have suggestions for other tech stacks to include, feel free to reach out-I'm always open to new ideas!
Yes. All products are licensed for both personal and commercial use. However, redistribution or reselling of the templates is prohibited. Don't be a jerk.
By then it will be too late. I will cut all contact with you and hide at the Bahamas spending your money at the casino. As I clearly stated in the terms and conditions
First and foremost: updating existing projects. I have used templates in the past myself and I experienced first-hand the pain of realizing you just bought a collection of console warnings, console errors and deprecated stuff.
Then, new content in the form of a new landing page template, ecommerce template or app template.
Price will update as I add more content. The sooner you get it the cheaper 🤷
Yep
Yep-yep
Recommend me to your company.